前回の記事「Amazon S3を独自ドメイン+SSLで運用する」で作成したAmazon S3のバケットに、WordPressの画像やら動画を保存できたら素敵だと思いませんか? しかも普段の操作と変わらず自動で保存してくれたらめっちゃ便利ですよね。そんな奇跡みたいなこと…できるんです!
今回はそんな素敵機能を実現する、Amazon S3のバケットをWordPressのメディア保存先にしてしまう方法を紹介。ちょっとだけ普通のプラグインを導入するよりは敷居が高いですが、手順通りに進めればちゃんと実現出来ますので頑張ってください!
※Amazon S3のバケットを独自ドメイン+SSLで運用している環境を想定しているため、まだの人はこちらの記事を参考に設定してください
もくじ
Amazon Web ServiceのIAMユーザーを作成
Amazon S3にWordPressのメディアファイルを保存するには、WordPressからAmazon S3のバケットに接続しごにょごにょ出来るようにアクセス権限を与えないといけません。そのためAmazon Web Service(AWS)のIdentity and Access Management(IAM)より、Amazon S3へのアクセス権限を持つユーザーを作成する必要があります。
ちょっと横文字ばかりでげんなりしてきましたが、ようはAWSのIAMというサービス上でS3への権限を与えたユーザーの作成が必要というわけです。それでは早速作業していきましょう。
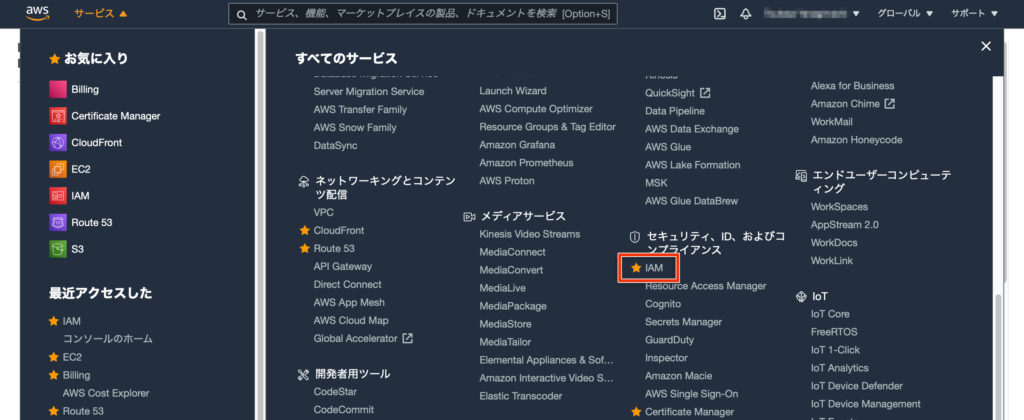
はじめにAWSページの「サービス」をクリックし、プルダウンでメニューが表示します。その中の「すべてのサービス」内の「セキュリティ、ID、およびコンプライアンス」の「IAM」をクリックします。

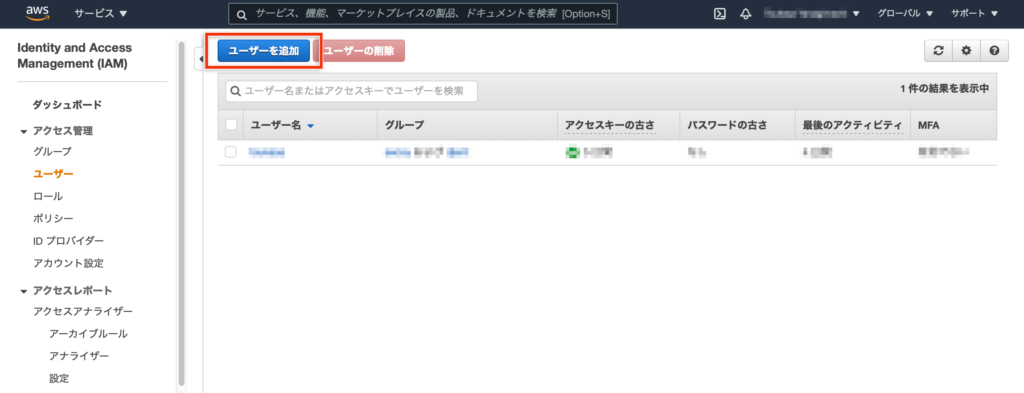
Identity and Access Management(IAM)ページに移動しますので、左メニューの「アクセス管理」内の「ユーザー」をクリックします。もし既にユーザーを作成済みの場合は作成済みユーザーが表示されますが、今回は新規にユーザーを追加していきます。

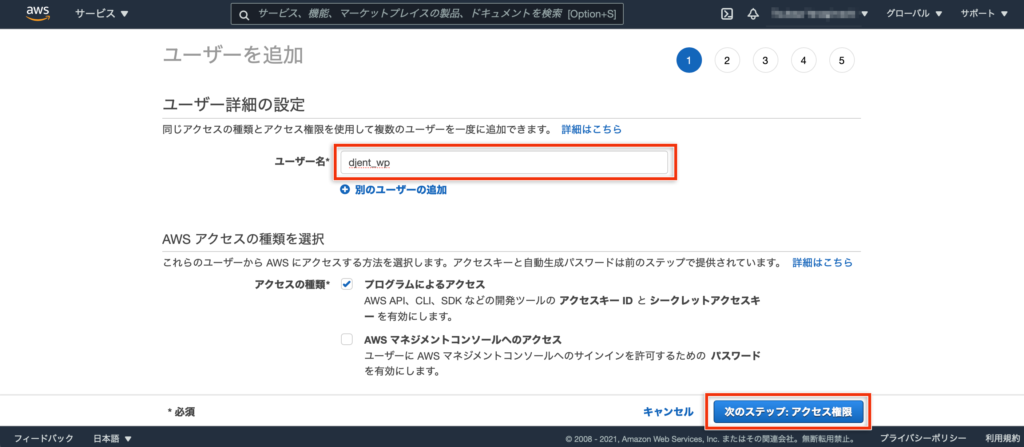
ユーザー追加画面に移動します。「ユーザー詳細の設定」のユーザー名は自由に設定できますが、「[ドメイン]_wp」のような感じだとわかりやすいかもしれません。自分の運用スタイルに合わせて設定してください。今回は本ブログのWordPressという意味で「djent_wp」としました。
「AWS アクセスの種類を選択」では「プログラムによるアクセス」にチェックします。

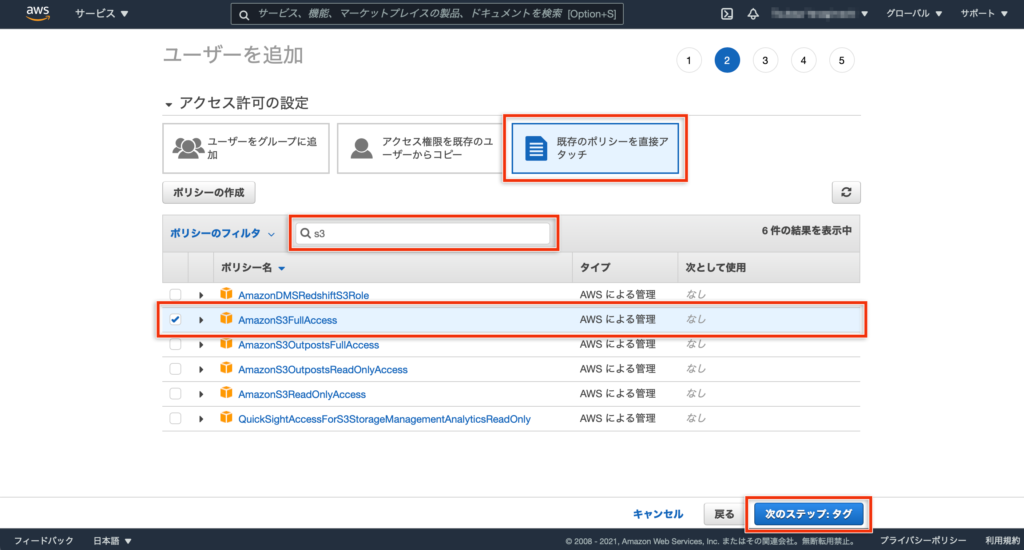
アクセス許可の設定に移動します。「既存のポリシーを直接アタッチ」をクリックし、下部に出現した検索欄に「s3」と入力してください。すると下部のポリシー一覧がフィルタリングされ、表示される「AmazonS3FullAccess」にチェックを入れて「次のステップ: タグ」をクリックして次に進みます。

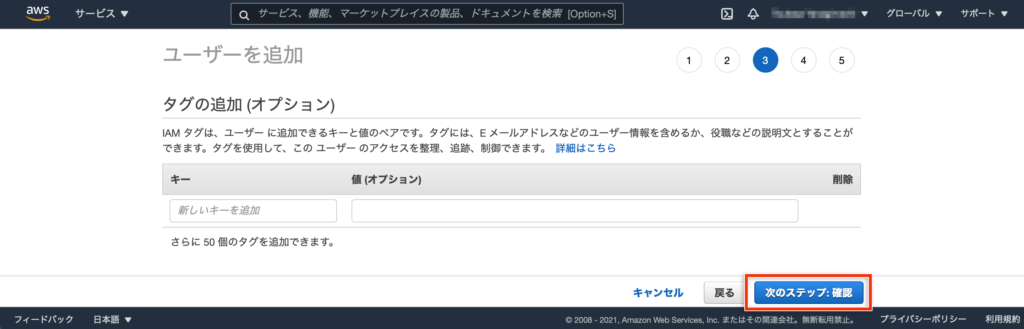
タグの追加 (オプション)はタグ設定を行っていない場合は飛ばしても大丈夫です。タグ管理している場合は入力してください。

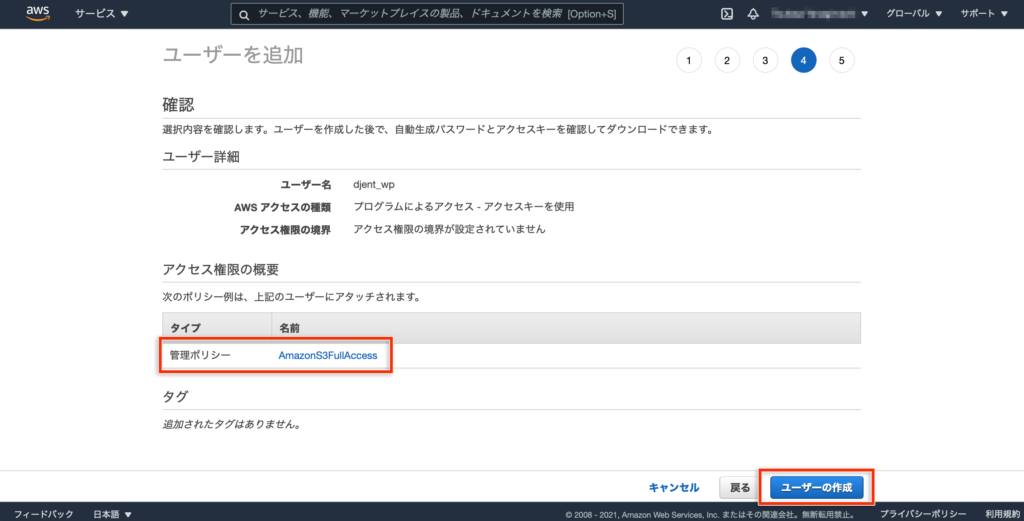
管理ポリシーが「AmazonS3FullAccess」にチェックが入っていることを確認し、「ユーザーの作成」をクリックします。

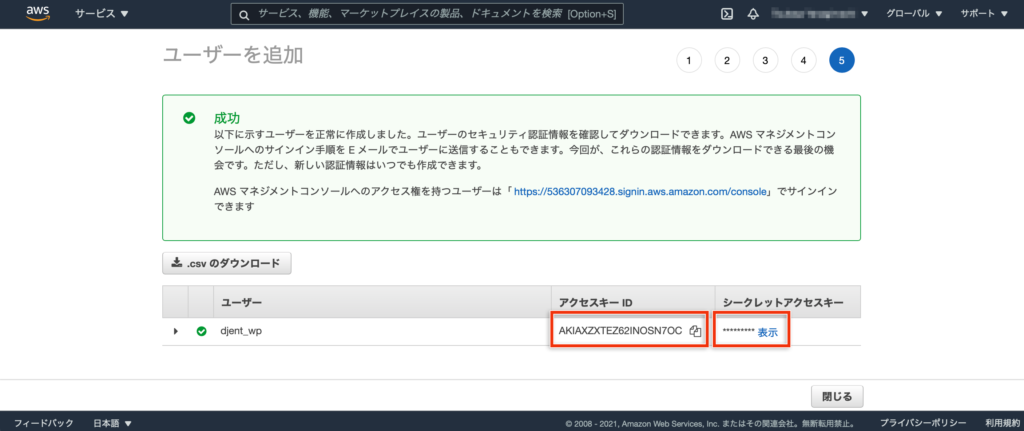
ユーザー作成が完了し、「アクセスキーID」と「シークレットアクセスキー」が表示されますので、双方をコピペ等でメモっておいてください(シークレットアクセスキーは表示リンクをクリックして表示)。特にシークレットアクセスキーは再発行できませんので超重要!

各キーをメモったらAWSのページは閉じてしまってOKです。お疲れ様でした!
なお作成済みのユーザーに権限を与える場合は、ユーザーの概要ページよりアクセス権限の追加を行うことで「AmazonS3FullAccess」の権限を持たせることが可能です。
WordPressプラグイン「WP Offload Media Lite」の導入

今回はWordPressに「WP Offload Media Lite」プラグインを導入して、メディアファイルをアップロードする場合にWordPressがインストールされているサーバではなく、Amazon S3に保存させるようにします。
もしWordPressにキャッシュ系のプラグインが導入されている場合は一時的に無効化しておいてください。私の環境では設定時に「W3 Total Cache」とコンフリクトを起こしました。(キャッシュプラグインは、設定後に有効化して動作チェックしてください)
メディアファイルのアップロード先をAmazon S3に変更する
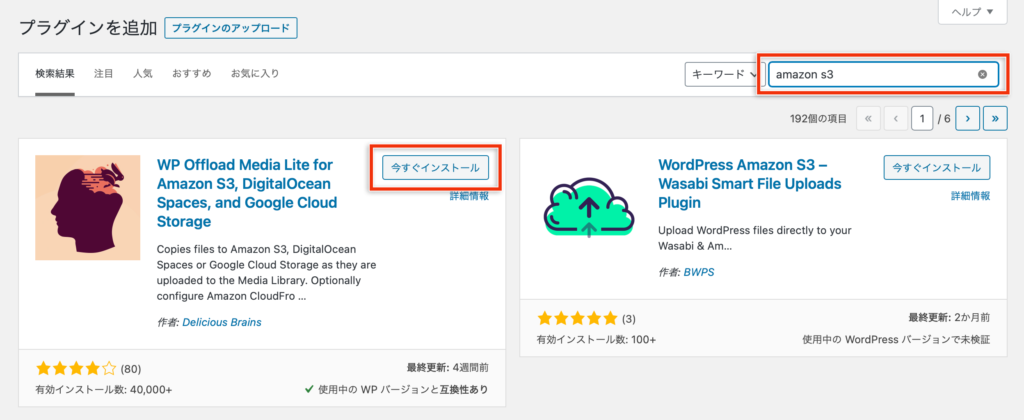
それでは早速設定していきましょう! はじめにWordPressのプラグインの「新規追加」ページに移動。検索欄に「amazon s3」と入力し、表示される「WP Offload Media Lite for…」プラグインをインストールします。インストールが完了したら有効化するのを忘れずに!

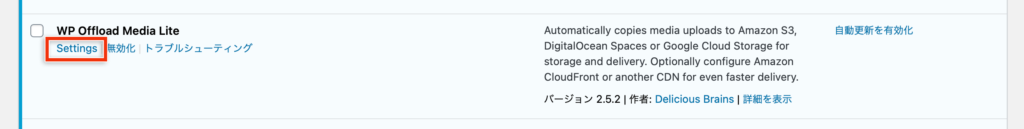
有効化されたら、プラグイン一覧からWP Offload Media Liteの「settings」リンクをクリックで設定ページに入ります。(左メニューの 設定 > WP Offload Media Lite からもアクセス可能)

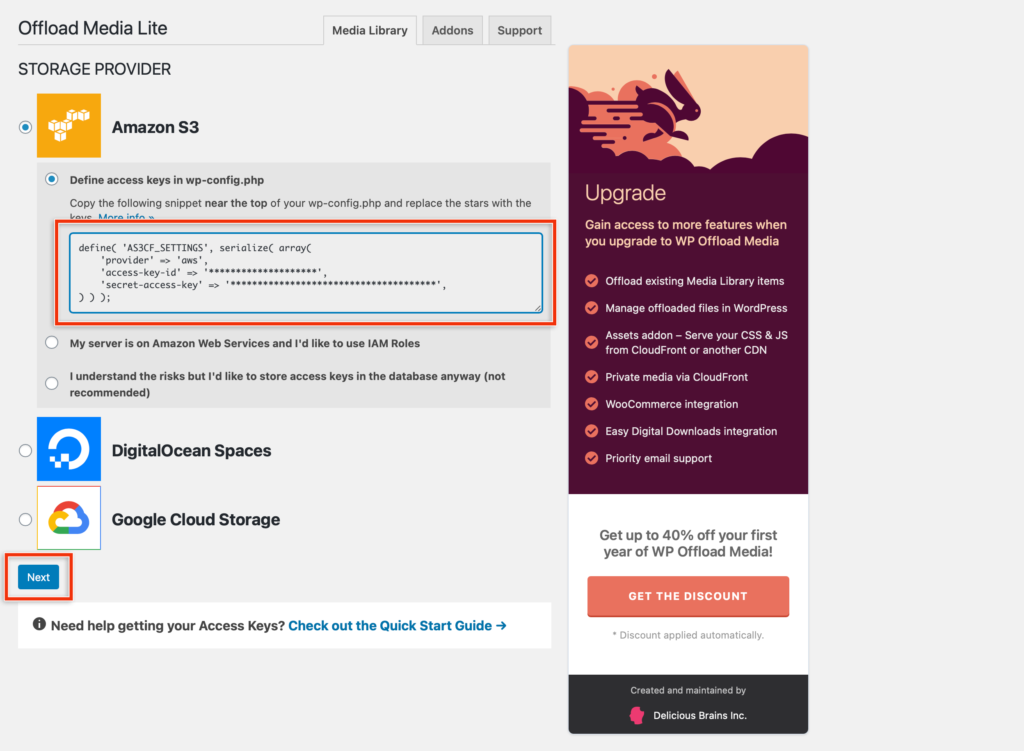
STORAGE PROVIDERから接続するサービスを選択します。今回はAmazon S3を選択します。
Amazon S3下部のデフォルトでチェックが入っている「Define access keys in wp-config.php」下に表示されている define〜から始まるコードをコピーして、wp-config.phpに追加します。access-key-idとsecret-access-keyの値は先ほどIAMで発行しメモっておいたアクセスキーとシークレットキーに入れ替えてください
※wp-config.phpはWordPressをインストールしたディレクトリのトップにあります
define( 'AS3CF_SETTINGS', serialize( array(
'provider' => 'aws',
'access-key-id' => 'ここにアクセスキーを入力',
'secret-access-key' => 'ここにシークレットキーを入力',
) ) );先ほどのコードをwp-config.phpに書き込んだら「Next」ボタンをクリックして次に進みます。(ちゃんとコードをwp-config.phpに書き込まないと次に進めません)

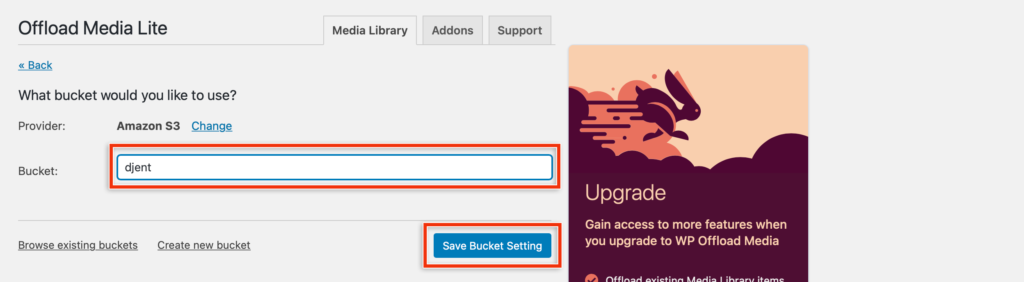
次に接続するAmazon S3のバケット名を入力します。

接続が成功した場合は設定画面に移動します。これでWordPressにアップロードするメディアファイルは、Amazon S3に保存されるようになりました!

接続が成功した場合は設定画面に移動します。これでWordPressにアップロードするメディアファイルは、Amazon S3に保存されるようになりました!
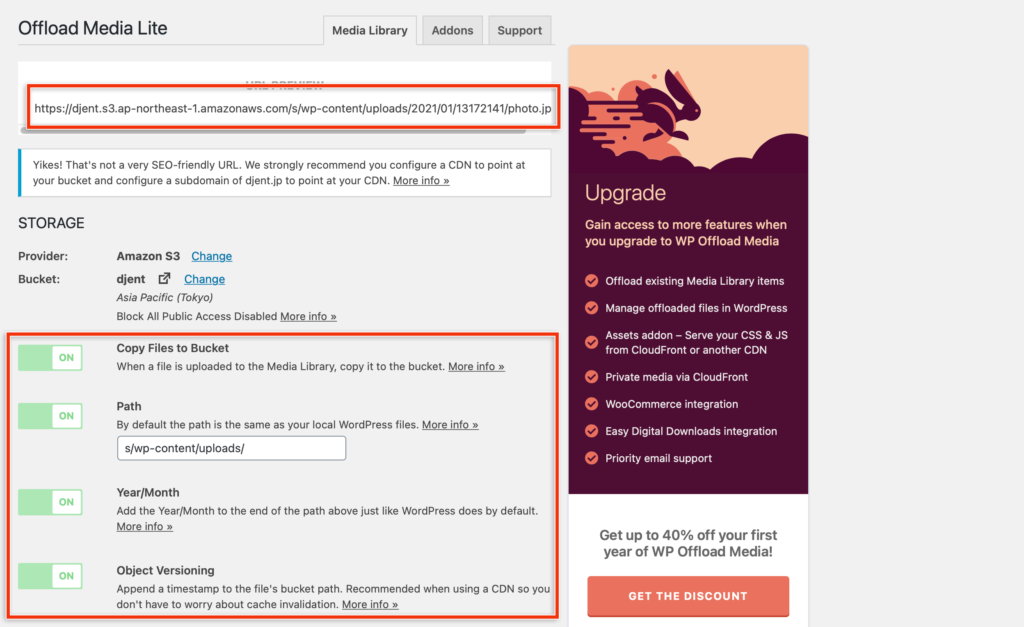
画面上部に長いURLが表示されているのにはお気づきでしょうか。これが現状のメディアファイルのアップロード先です。試しに今の状態でWordPressでメディアファイルをアップロードすると、このURLにアップロードされます。
STORAGE部分の設定項目について説明します。
Copy Files to Bucket
メディアファイルがアップロードされた際にAmazon S3にコピーしてアップロードします。つまりこれを無効にするとAmazon S3にファイルがアップロードされません。必ずONにしておきましょう。
Path
メディアファイルのアップロードパスです。ここで設定したパスでAmazon S3に保存されます。デフォルトでは、WordPressと同じパス構成になっています。
Year/Month
メディアファイルのアップロードファイルを年別・月別のディレクトリで整理します。例えばONにすると「wp-content/uplodas/2021/01/photo.jpg」のようになります。WordPressのメディア設定ページにある「アップロードしたファイルを年月ベースのフォルダーに整理」と同じですね。
Object Versioning
メディアファイルのアップロードパスの最後にタイムスタンプを追加します。これを有効にするとファイルを更新した際、タイムスタンプのディレクトリ名も変更されるので全く別のURLになります。結果CDNのキャッシュのせいでファイルが更新されない!などのトラブルがなくなります。
CloudFront経由でAmazon S3に接続する
CloudFront経由でAmazon S3バケットに接続し、独自ドメイン+SSLで運用している場合は、引き続き独自ドメイン+SSLでメディアファイルにアクセスできるようにするため、プラグインの設定を続けます。
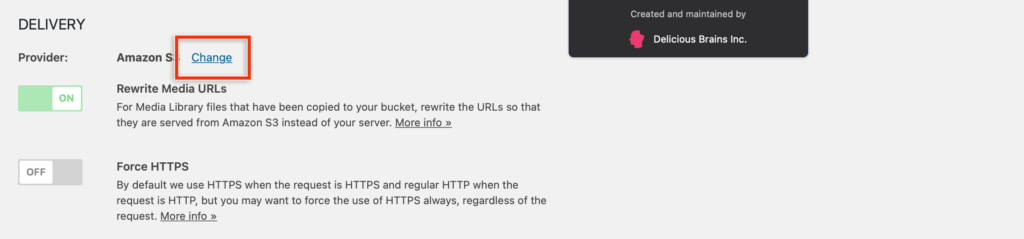
DELIVERYのProvider、Amazon S3の右側の「Chenge」をクリックします。

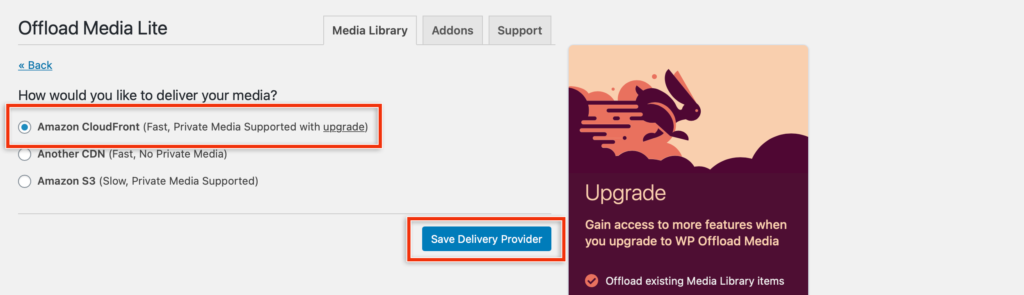
Amazon CloudFrontを選択して「Save Delivery Provider」をクリックします。

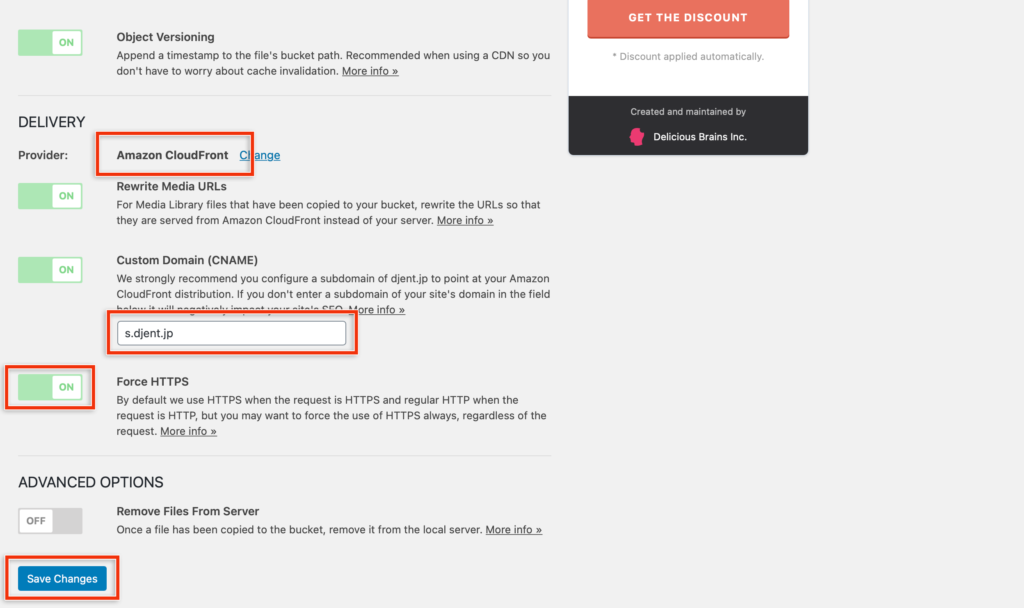
先ほどの設定画面に戻り、DELIVERYのProviderがCloudFrontになっていることを確認します。そして下部のCustom Domain (CNAME)の入力欄に独自ドメインを入力、今回はSSLで接続しますのでForce HTTPSをONし、「Save Chenges」をクリックして保存します。

以上で設定が完了です。早速メディアファイルをアップロードして、ちゃっとAmazon S3に保存されるか試してみましょう。

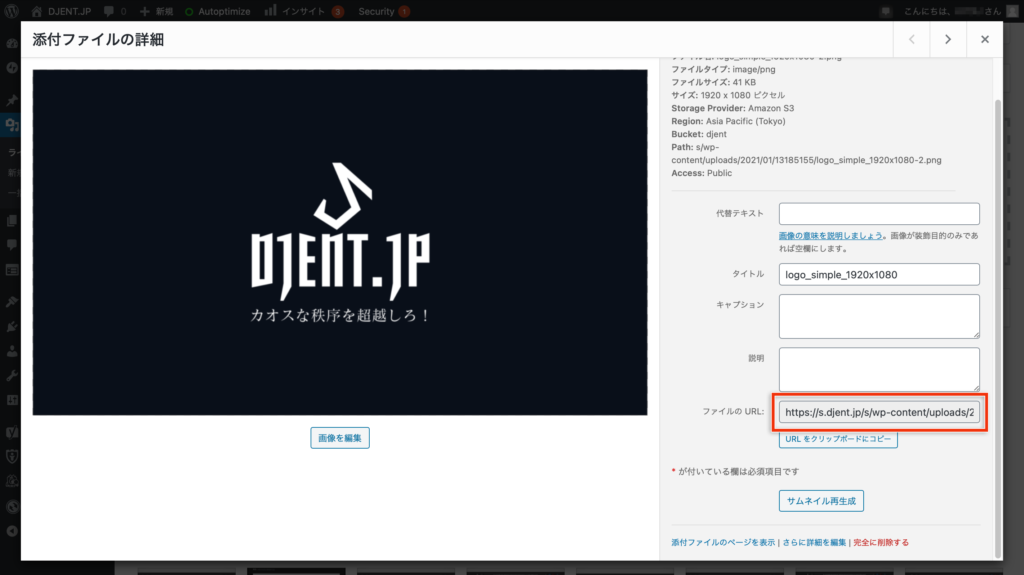
ファイルのURLがちゃんと独自ドメイン+SSLのものになってます!
後は実際にそのURLにアクセスしてファイルが表示されれば完了です。念のためバケットの中を確認して、ファイルがアップロードされているか確認してみてください。









