最近のレンタルサーバ、めちゃくちゃ容量ありますよね? 個人用途だと普段はあまりサーバ容量は気にしなくなりました。いい時代になったもんです。
ただしAmazon Web ServiceのEC2などの仮想サーバやVPS、専用サーバ、古めのレンサバなどの場合はサーバ容量を増しまくってるととんでもない請求が来ちゃったりします…。なのでできる限り容量を抑えて運営したいところですよね。
ところでブログの運営で容量を食う部分が画像ファイル。特に運営数年たった頃に画像ファイルが格納されているディレクトリを確認してみると、なかなかエグい状況になってたりします。
「やばい!画像削除して容量を節約しなきゃ!」
いやいや、待ってください。その画像容量、もっと小さく出来ますよ? しかも自動で手軽に!
というわけで、今回は画像ファイルを圧縮し容量を最適化するWordPressプラグインを紹介します。
もくじ
画像ファイルを最適化する「EWWW Image Optimizer」プラグイン

今回紹介するWordPressプラグインは「EWWW Image Optimizer」です。WordPressでアップロードした画像ファイルって、いろんなサイズにリサイズされるじゃないですか。あのリサイズ処理部分に「EWWW Image Optimizer」が介入してWordPressでリサイズするよりも容量が削減された画像を生成してくれます。
結果、サーバの空き容量が増えるし、画像のファイルサイズが小さくなるのでページ読み込みも早くなり、SEO的にもラッキーな状態に。これはもう使うしかないでしょ?
なお、この手の最適化プラグインの難点は画像を圧縮しまくるため画質が劣化してしまうこと。そのためかデフォルトではオリジナルのアップロード画像は最適化しないようになってます。もちろんオリジナルも最適化してガッツリ容量稼ごうぜって設定も可能なので、ご自身のニーズに合わせて調整できます。この辺の「EWWW Image Optimizer」の設定については、後ほど解説します。
プラグインをインストールしよう
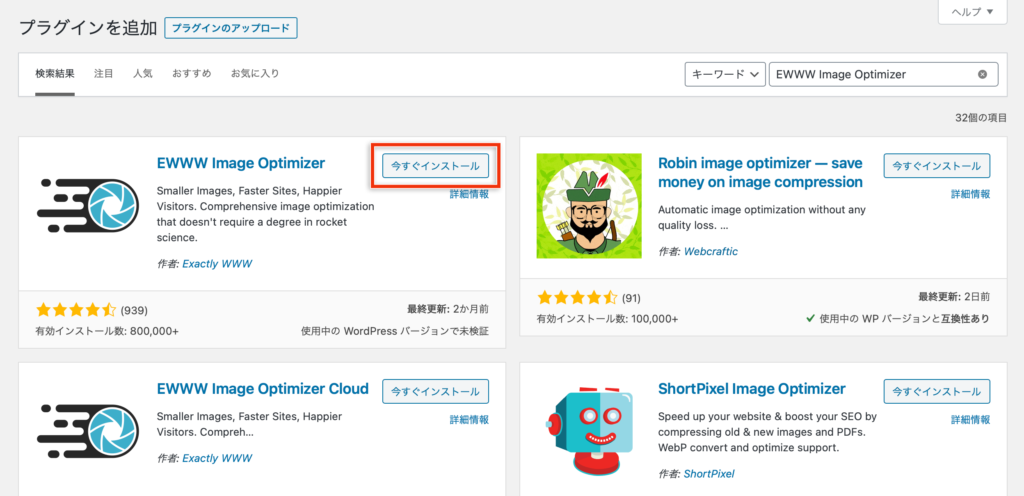
おなじみのWordPressプラグインの新規追加画面を開きます。その後キーワード入力欄に「EWWW Image Optimizer」と入力してください。すると一番最初の検索結果に表示されます。
「今すぐインストール」をクリックしてインストール、完了したら有効化を忘れずに!

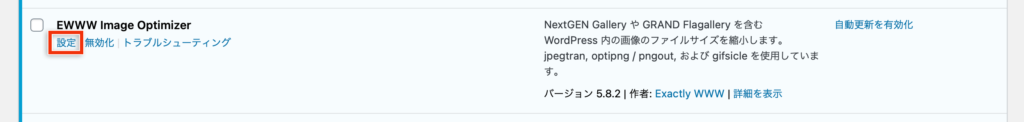
有効化したら、設定画面に移動します。プラグイン一覧の「設定」、もしくは左メニューの[設定]→[EWWW Image Optimizer]で表示します。

設定画面に入ります。いろんなタブや設定項目があり大変そうにみえますが、実は何もいじらなくて画像最適化の準備が整っています。めちゃくちゃ簡単でしょ?

新規画像の最適化
各設定はとりあえずおいておいて、画像をアップロードしてちゃんと最適化されるか確認してみましょう。左面ニューの[メディア]→[新規追加]より、メディアのアップロードページに移動し、適当な画像をアップロードしてみてください。

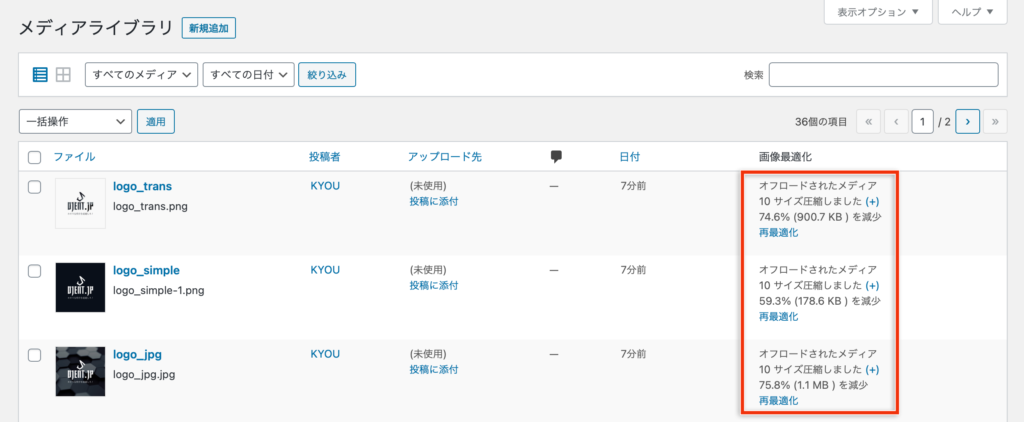
アップロードしたら、[メディア]→[ライブラリ]に移動し、表示方法を一覧に変更します。EWWW Image Optimizerにより「画像最適化」とう列が新規に追加されており、何個のファイルにリサイズされたか、どれだけファイルサイズが減少したかがわかります。
また「再最適化」リンクをクリックするともう一度最適化してくれます。これは何かしらのエラーで最適化がスキップされてしまった場合に有効です。

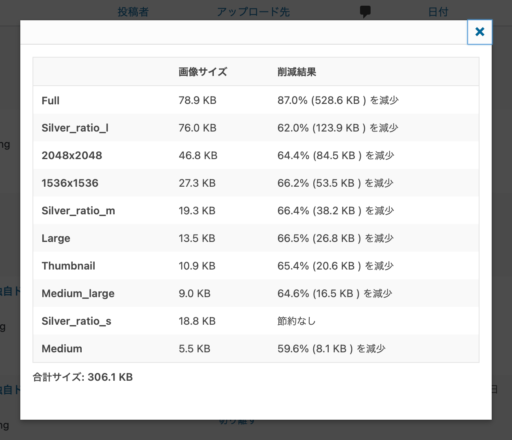
さらに画像最適化の「+」をクリックで詳細を確認できます。どの画像サイズが現状どれだけ画像サイズがあり、どれぐらいファイルサイズを削減できたかを表示します。

アップロード済み画像の最適化
「EWWW Image Optimizer」には、すでにアップロード済みの画像にもワンクリックで最適化してくれるめちゃくちゃ便利な機能が搭載されています。
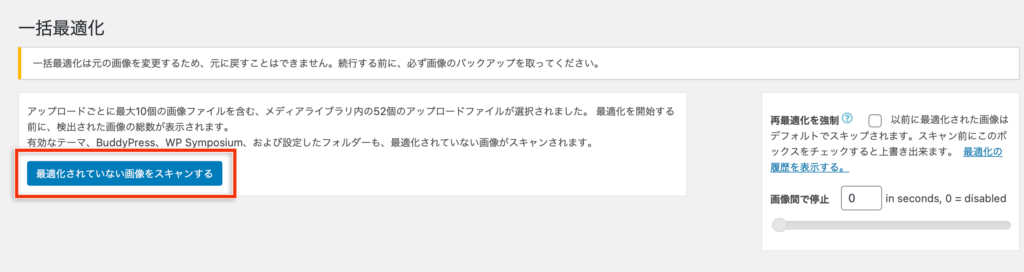
左メニュー[メディア]→[一括最適化]に移動し「一括最適化」ページに移動します。以下の画面が表示された場合は「最適化されていない画像をスキャンする」ボタンをクリック……とその前に注意点が一つ!
もし既存画像が大量にある場合は結構な時間がかかる場合がありますので、時間に余裕があるときに行いましょう。
それではボタンをクリックして最適化してみてください。

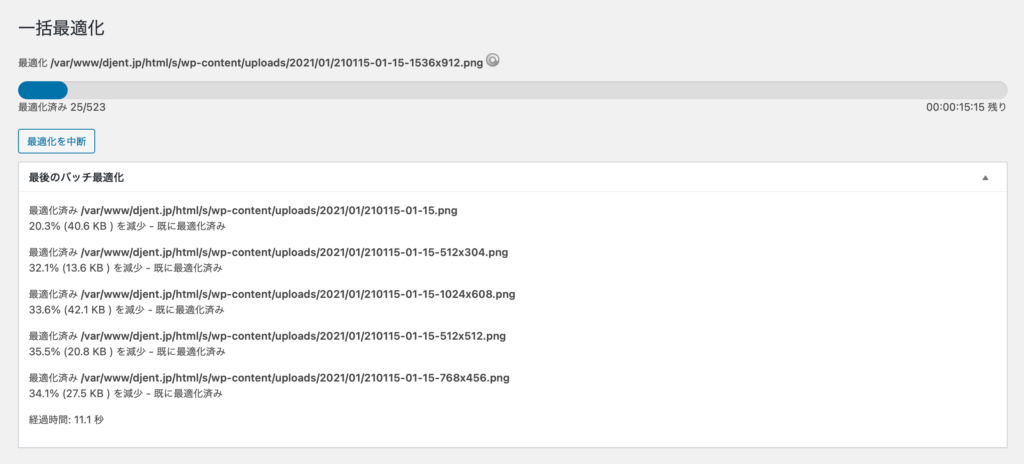
画像の最適化が始まります。進行状況がリアルタイムに表示されていい感じです。ずっと見てられます。
DJENT.JPはリサイズのバリエーションを増やしているため、全く記事はないのに画像だけは無駄にたくさんあります。523枚もありました…。マジか。

ゲージが満タンになったら完了です。メディアライブラリに戻ってどれぐらい削減されたか確認してみてください。そこそこファイルサイズが小さくなっているはず。
設定項目を見直す
解説してきたとおり、「EWWW Image Optimizer」はプラグインをインストールするだけで利用できる超簡単仕様ですが、実は「EWWW Image Optimizer」は細かい設定が可能な小回りが効く出来る子です。有料版に登録することで、もっともっと細かく高度に最適化することができます。今回は個人的に便利だなと思う設定をピックアップして説明いたします。
左メニューの[設定]→[EWWW Image Optimizer]で設定ページに移動します。
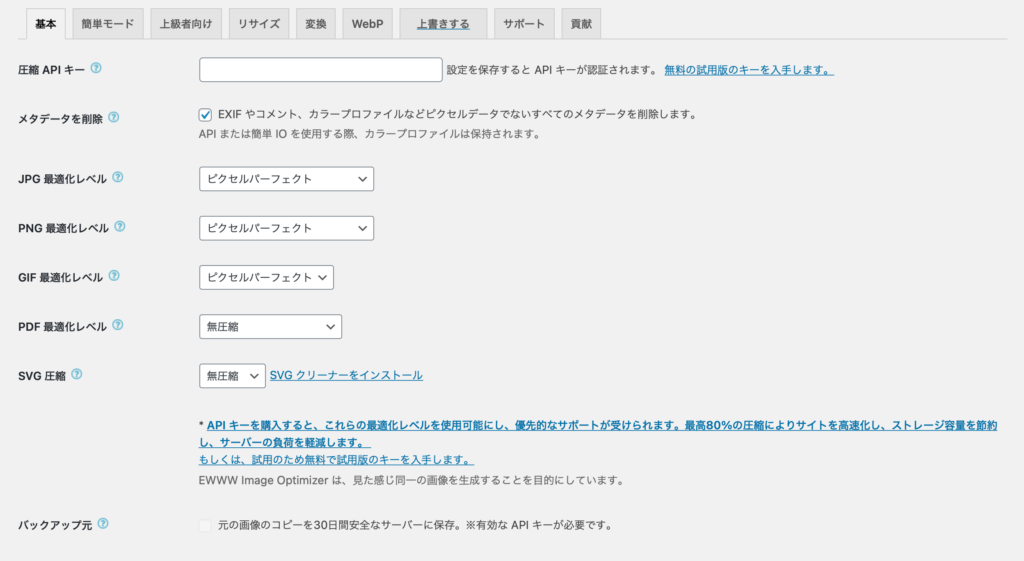
「基本」設定
はじめに「基本」設定からです。圧縮APIキーや各画像の最適化レベルについては、「EWWW Image Optimizer」の有料版を利用する場合に限り変更可能です(無料版でも最適化をOFFにすることは可能)。有料版「EWWW Image Optimizer」については、別の機会に詳しく説明しようと思いますので、今のところはスキップして進めます。
メタデータを削除
は通常はチェックが入っています。これは画像のメタデータ(撮影・位置情報など)が含まれていた場合に削除して容量を稼いでくれます。メタデータが含まれた画像を公開すると、ろくなことが無いのでチェックを入れたままをオススメします。

「簡単モード」設定
「簡単モード」タブ内の「簡単 IO 」は、こちらも有料版「EWWW Image Optimizer」の場合のみ利用可能ですので、今回は省略します。
遅延読み込み
ページ内に設置されている画像が表示範囲外にある場合は画像を読み込まず、スクロール等を行って表示範囲内に入った場合に読み込む機能です。いわゆるLazy Loadとよばれてるやつですね。ページを開いた際の初期に読み込む画像が少なくなるため軽くなり、表示速度が改善されます。よってSEOにもなりますので、Lazy Load導入していない場合はONにしておいたほうがいいでしょう。
「上級者向け」設定
オリジナルを含める
「EWWW Image Optimizer」で画像を最適化する場合、アップロードされた画像から最適化された複数のリサイズ画像が生成されますが、アップロードしたオリジナルの画像は最適化されません。これにチェックを入れることで、オリジナルも最適化され、画像サイズを削減することが出来ます。ただし最適化=画質の劣化ですので注意してください。
手軽に画像を最適化、そして互換性が高いため不具合が起こりにくい
WordPressは画像アップロード時に複数のリサイズされた画像を書き出すため、画像の総ファイル容量が大きくなってしまいます。そのためサーバ容量を削減しページ読み込みを高速がすることができる画像最適化プラグインの需要は年々高まっています。
しかしこの手の画像最適化プラグインはWordPressのコアに近い機能を置き換えるため、他のプラグインとのコンフリクトが発生する場合が多く、導入してもうまく動かない!WordPressが壊れた!などのトラブルが後を絶ちません。その点「EWWW Image Optimizer」は老舗のプラグインで導入サイトも多いため、他のプラグイン開発者も積極的に動作検証しているようです。前回の記事「WordPressの画像を独自ドメイン+SSLのAmazon S3で配信する」で紹介した、Amazon S3をメディアファイルの置き場所にするプラグイン「WP Offload Media Lite」との併用もバッチリでした。
手軽に最適化でして、動作も安定している「EWWW Image Optimizer」ですが、間違いなく私のオススメプラグインです。是非この機会にあなたのWordPressサイトの画像最適化を行って、幸せになってみてください!









