みなさんはAmazon Web Service(AWS)を利用していますか? 私は8年前ぐらいからEC2メインに少しずつ利用していましたが、最近コロナ禍のせいで使用頻度が上がり、AWSの様々な機能をいじくっています。
直近ではAWSのストレージサービス「Amazon S3」を独自ドメインでWebアクセス可能にし、さらにSSL対応させるというミッションがありましたので、備忘録を兼ねて紹介します。
もくじ
AWSの各サービスを連携させて実現!
Amazon S3を独自ドメイン+SSLで運用する場合、以下のAWSの合わせ技で実現させます。
- Amazon S3(ストレージサービス)
- AWS Certificate Manager(証明書発行管理)
- CloudFront(CDN)
- Route 53(DNS)
基本的にはドメイン取得・管理以外はAWS上の設定ですべて完結することができます。DNSは管理が煩雑にならないためにRoute 53を選択するのがベターですが、CNAMEを追加できるDNSでしたら他のDNSで大丈夫です。お名前.comとかムームードメインなどのDNSでも余裕で運用できちゃいます。
さて、これらのサービスはどう連動するかというと、
- Route 53(または他のDNS)で、独自ドメインをCDNのCloudFrontに転送
- CloudFrontにはAWS Certificate Managerで証明書を設定しSSL化
- CloudFrontはAmazon S3を参照
という感じです。ちょっと大変そうですが、手順通りに進めていけば案外あっさりと実現できてしまいます。それでは実際に作成していきましょう。
事前準備
AWSを操作する前に、ドメインに関する事前準備を行います。今回設定するドメインを取得後、DNSをRoute 53にする場合はRoute 53にドメイン登録だけしておきましょう。もし他のDNSで利用する場合は以下のいずれかのメールが受信できる状態にしてください。
- admin@[独自ドメイン]
- hostmaster@[独自ドメイン]
- postmaster@[独自ドメイン]
- webmaster@[独自ドメイン]
- admin@[独自ドメイン]
- 独自ドメイン登録者、技術担当者、管理者のメールアドレスのいずれか(whoisで表示される場合のみ)
これは後ほどAWS Certificate Managerで証明書を作成する場合に、ドメインの所有権を確認する際に必要となります。
Amazon S3
Amazon S3はAWSのインターネットストレージサービスで、正式名称は「Simple Storage Service」略してS3というわけです。拡張性や耐久性を兼ね備えており、工夫次第で様々な用途に利用できる汎用性の高いクラウド型のストレージサービスです。バージョン管理ができるためデータバックアップ用に利用したり、ドメインを割り当ててWebサイトを運用すること可能です。凄い人だとWordPressサイトのページをAmazon S3に書き出して運用してたりします。ここまで来るともはや変態です。
今回は独自ドメイン+SSLでAmazon S3にアクセスすることが目的ですので、用途については別の機会(機会があれば…)に譲るとして、とりあえず適当にS3 バケット(データ設置用の場所)を作成していきます。
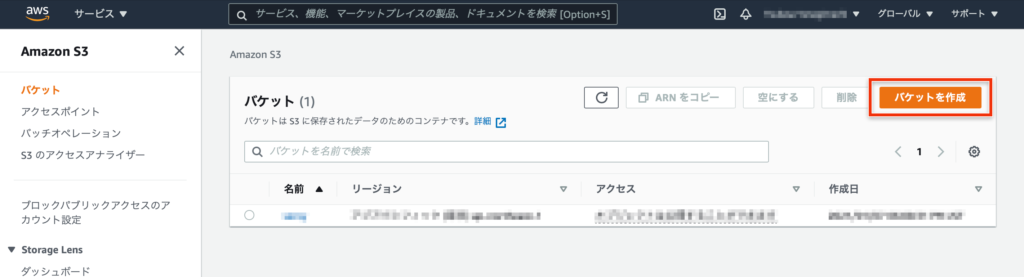
はじめにAmazon S3ページに移動し「バケットを作成」をクリックします。

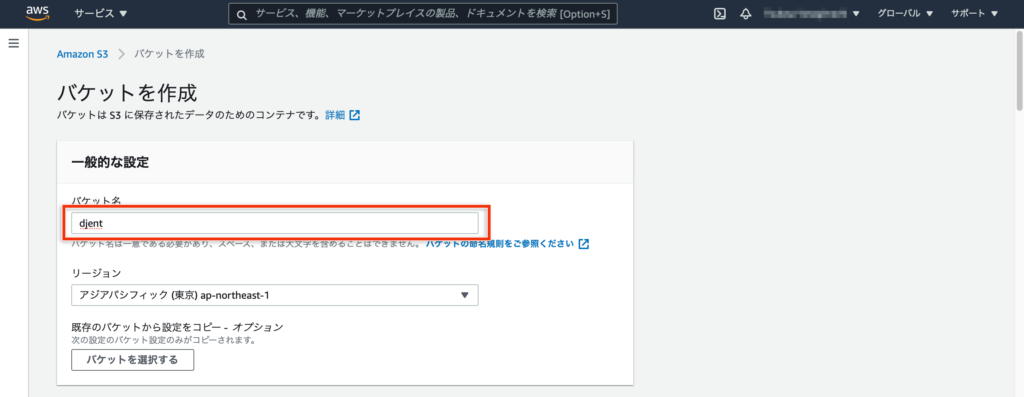
パケット名欄に任意の名前を入力し、必要に応じて設定します。個人的なデータのバックアップ領域にする場合は、パブリックアクセスはすべてロックでOKです。Webサイトとして運用する場合は外さないとアクセスできなくなるのでは?と思いますが、CloudFront経由で取得できるので大丈夫です。

パケットのバージョニング機能は、ざっくり言うとデータを間違って削除または上書きした場合でも復元可能となる機能です。データのバージョン管理が可能となるため、バックアップとして使う場合はONにしてもいいかもしれません。これらの設定の大部分はあとから再設定可能で、簡単に作り直せるためにあまり慎重にならなくてOKです。
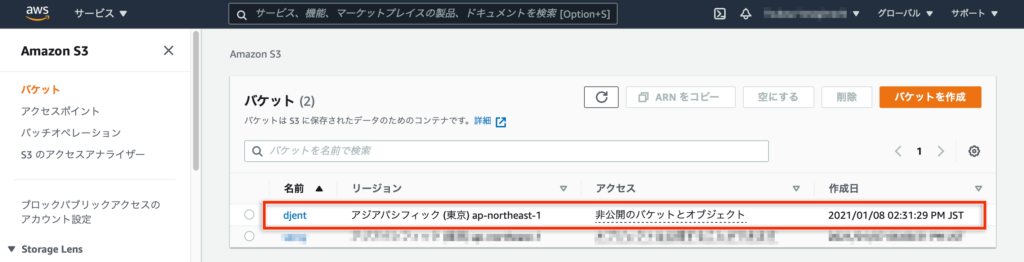
それぞれ設定したら「パケットを作成」をクリックします。パケット一覧に先ほど作成したバケットが表示されたら作成成功です! 以上でAmazon S3の操作は完了です。

AWS Certificate Manager
AWS Certificate ManagerはSSL/TLS証明書を発行・管理するサービスで、ここで作成した証明書はCloudFront、Elastic Load Balancing、Amazon API Gatewayなどで使用できます。今回はCloudFront用の証明書を作成していきます。
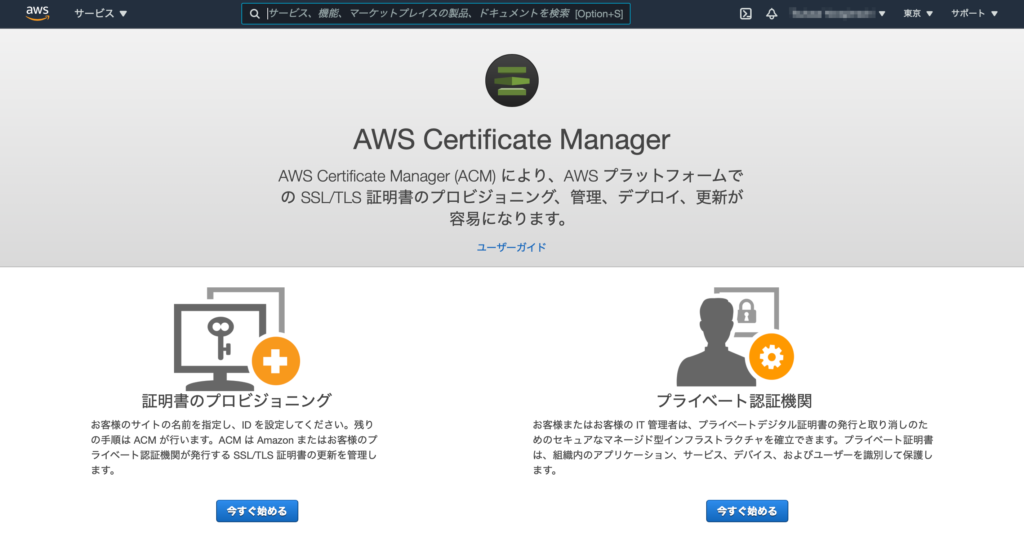
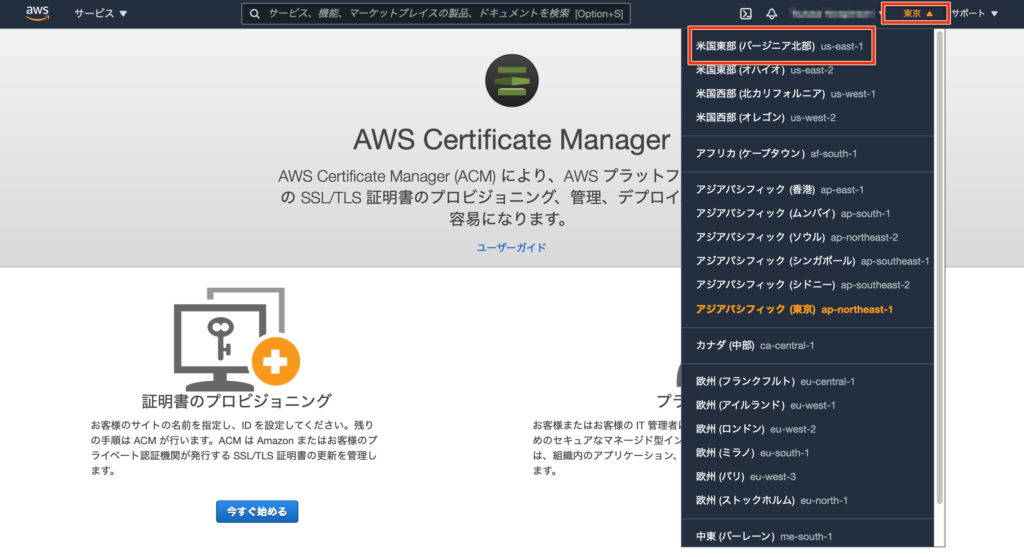
はじめにAWS Certificate Managerのページにアクセスします。

ここでリージョンを変更します。右上の「東京(または他の地域名)」となっているところをクリックし、一番上の「米国東部(バージニア北部)」をクリックします。これは後ほど設定するCloudFrontで証明書を選択する際に、米国東部(バージニア北部)のAWS Certificate Managerで発行した証明書しか設定できないためです。
リージョンが切り替わりましたら、証明書プロビジョニングの「今すぐ始める」ボタンをクリックし証明書を作成していきます。

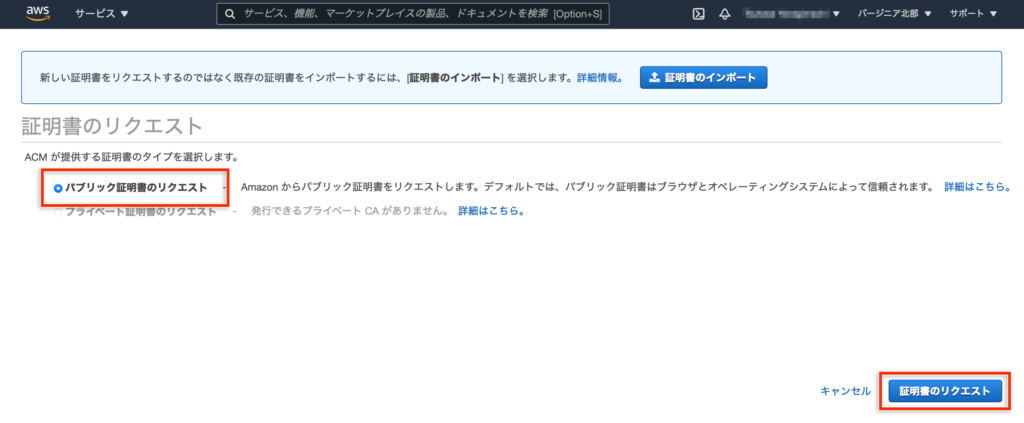
証明書のタイプは「パブリック証明書のリクエスト」を選択し、「証明書のリクエスト」ボタンをクリックします。

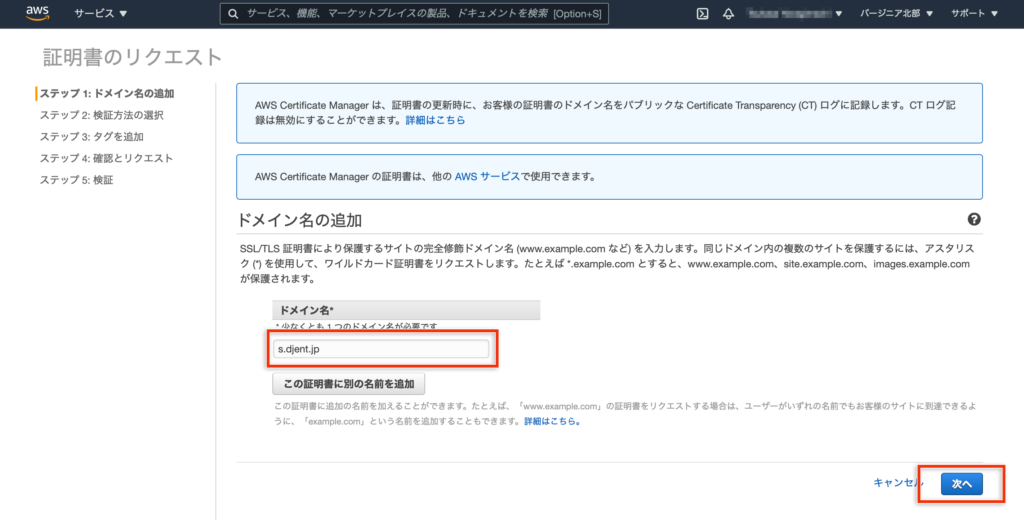
ドメイン名は、運用するドメインを入力します。今回は「s.djent.jp」としました。入力後「次へ」ボタンをクリックします。

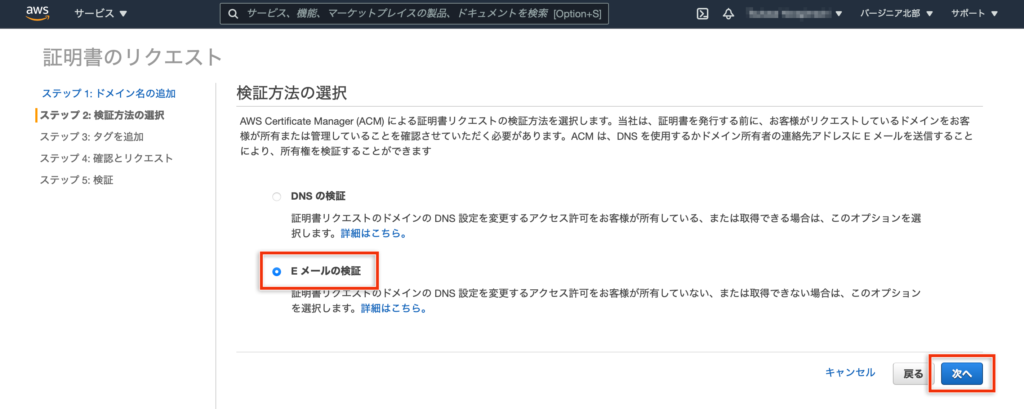
検証方法の選択は、ドメインのDNSにRoute 53を利用の場合は「DNSの検証」を、他のDNSを利用の場合は「Eメールの検証」にチェックを入れて「次へ」ボタンをクリックします。今回はEメールの検証を選択しました。

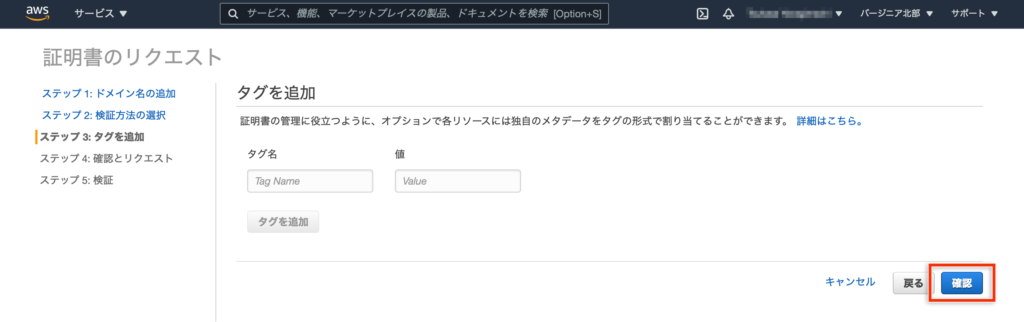
タグの追加はタグ機能を使用していない場合、設定しなくてもOKです。「確認」ボタンをクリックして進めます。

「確定とリクエスト」ボタンをクリックします。

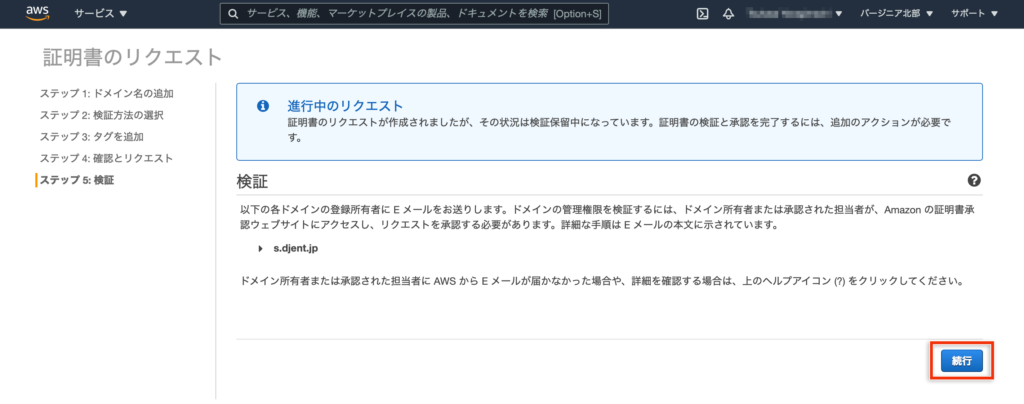
今回は「Eメールの検証」を選択したため、確認メールが送信されます(Route 53の場合は、事前にドメインを登録しておけば自動的に確認してくれます)。送信先メールアドレスは、事前準備で述べた複数のメールアドレスです。

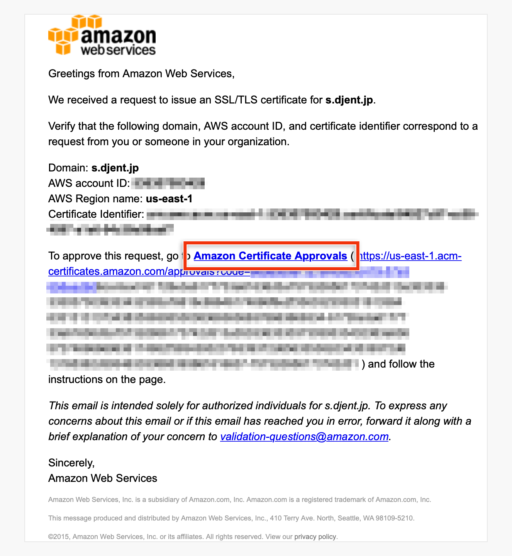
こんな感じの確認メールが届きますので、「Amazon Certificate Approvals」をクリックして確認作業を進めます。

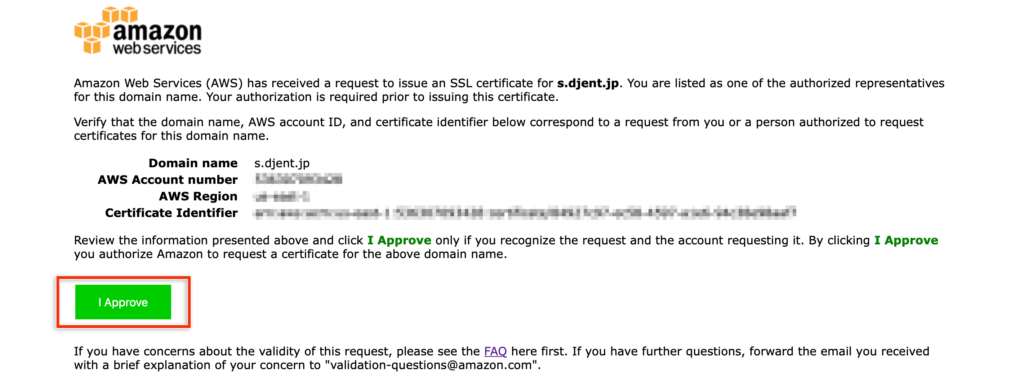
「I Approve」をクリックします。

ボタン部分が「You have APPROVED this validation request.」に変更され、これで確認作業は完了です。

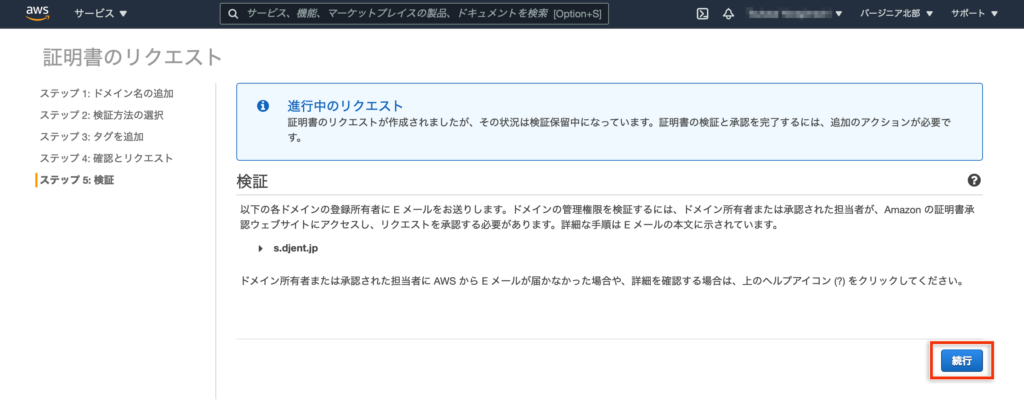
先ほどの証明書のリクエスト画面に戻り、「続行」ボタンをクリックします。

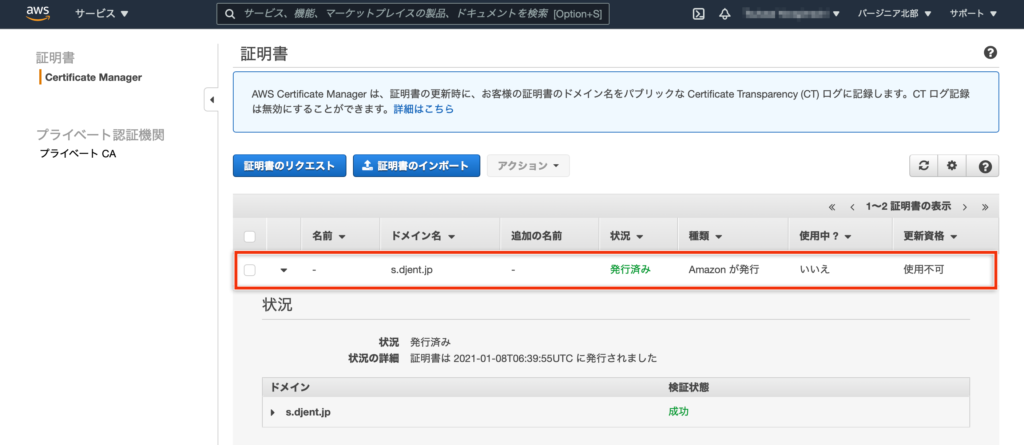
次に表示する画面で、リクエストしたドメインの証明書の状況が「発行済み」となっていれば完了です。

以上で証明書が発行されました。お疲れ様でした! 次はいよいよCloudFrontを設定していきます。
CloudFront
CloudFrontはWebコンテンツの配信を高速化するCDN(コンテンツ・デリバリー・ネットワーク)です。世界中にエッジサーバ(キャッシュサーバ)を設置することで、レイテンシの改善、大容量転送、転送の高速化を実現しています。メジャーなところだとCloudflareのCDNが有名です。
今回はAmazon S3をオリジナルサーバとする、独自ドメイン+SSLでアクセス可能なCloudFrontのディストリビューションを作成します。
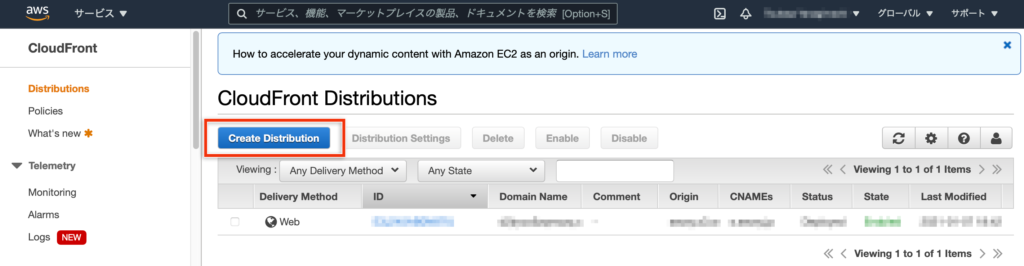
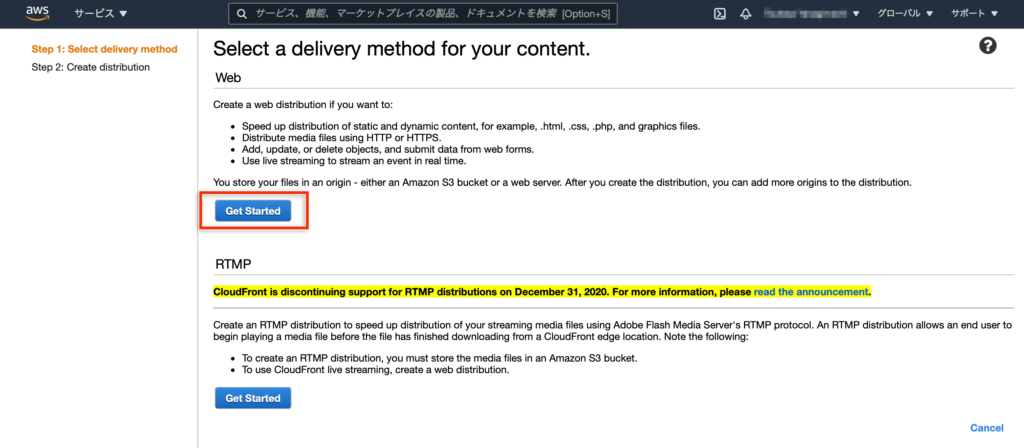
CloudFrontページに移動します。このサービスはリージョンの概念がありませんので、右上の地域名が「グローバル」となっています。またページが現時点ですべて英語表記です。英語アレルギーの私としては辛いところがありますが、頑張って設定していきます。「Create Distribution」をクリックします。

今回はWebアクセスを目的としているため、Web欄の「Get Started」をクリックします。

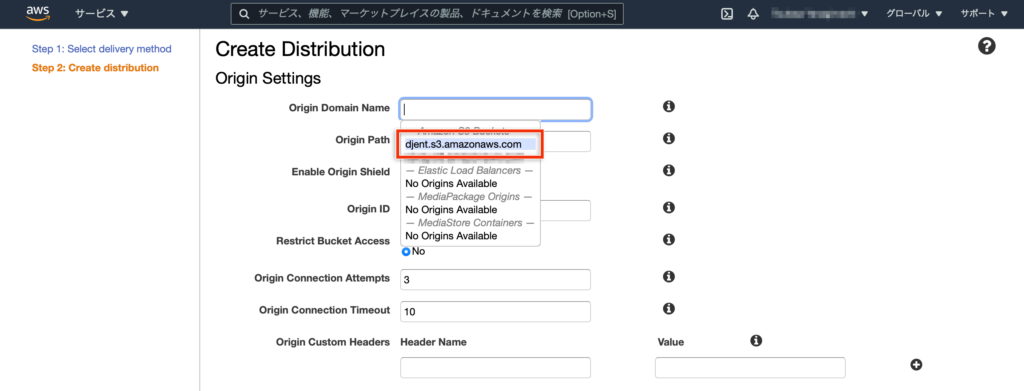
難解な設定ページに移ります。はじめにOrigin Domain Nameをクリックし、表示されるポップアップから、先にAmazon S3で作成したバケットを選択します。([バケット名].s3.amazonaws.com)

この辺の設定は説明しだすと切りが無い(実は全部把握してない)ため割愛いたしますが、最低限以下の設定を行ってください。
Origin Settings 欄内
Restrict Bucket Access → YES(CloudFrontからのみバケットにアクセス)
Origin Access Identity → Create a New Identity(アイデンティティは新規作成)
Grant Read Permissions on Bucket → Yes, Update Bucket Policy(CloudFrontがバケットポリシーを自動更新)
Default Cache Behavior Settings 欄内
Viewer Protocol Policy → Redirect HTTP to HTTPS(httpはhttpsにリダイレクト)
Distribution Settings 欄内
Alternate Domain Names (CNAMEs) → [先ほど証明書を発行した独自ドメイン(例:s.djent.jp)を入力]
SSL Certificate → Custom SSL Certificate (example.com) を選択し、下のプルダウンから独自ドメイン名を選択
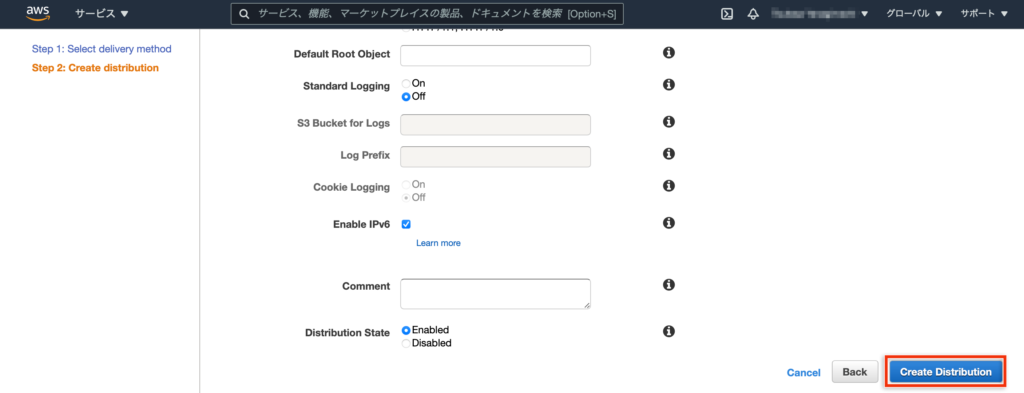
以上の設定が完了したら、「Create Distribution」ボタンをクリックして進めます。

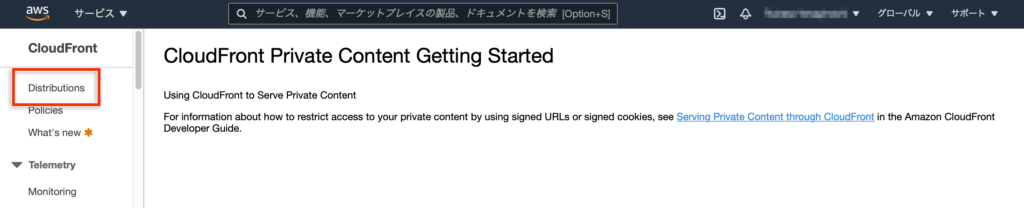
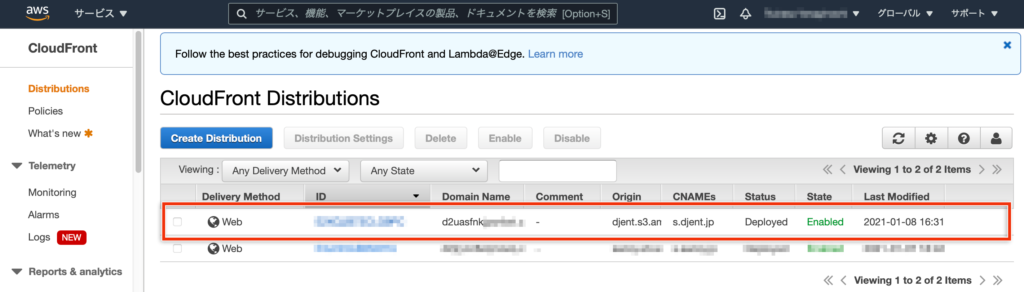
CloudFrontが稼働したぜって表示します。左メニューの「Distributions」を選択して、CloudFrontの最初のページに戻ります。

一覧に先ほど設定したディストリビューション(CNAMEsに独自ドメインのもの)が表示されていたらOKです。

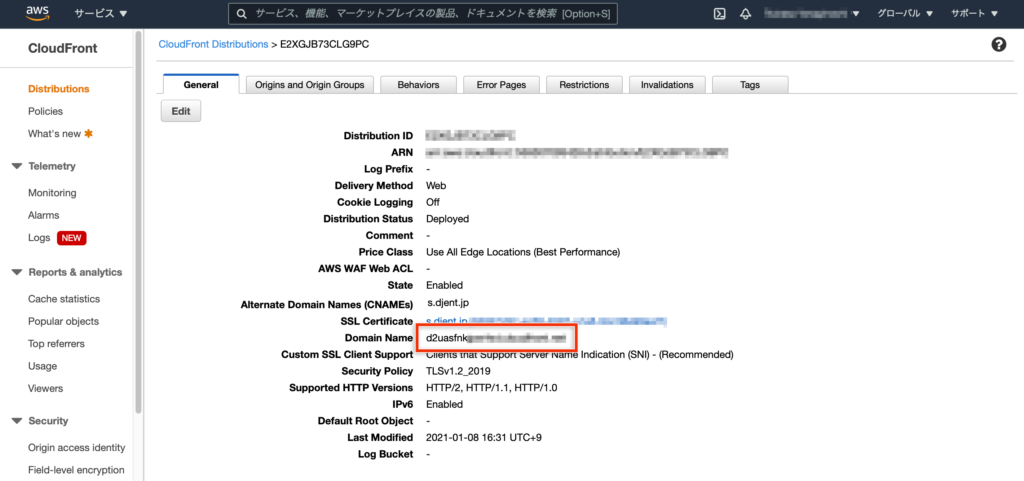
最後に、今回作成したディストリビューションのIDをクリックして詳細画面を表示します。Generalタブ内のDomain Nameの値は後ほどDNSの設定時に使用しますのでメモっておいてください。

以上でCloudFrontの設定は完了です。
DNSの設定(Route 53 または他のDNS)
ここまで設定できたなら、ゴールまであとわずかです! 最終手順としてDNSレコードを追加し、独自ドメインのアクセスをCloudFrontに転送するよう設定します。冒頭でも述べたとおり、AWSのRoute 53で管理する場合でも他のDNSを使用する場合でも基本的にやることは同じです。CNAMEレコードを設定するだけです。
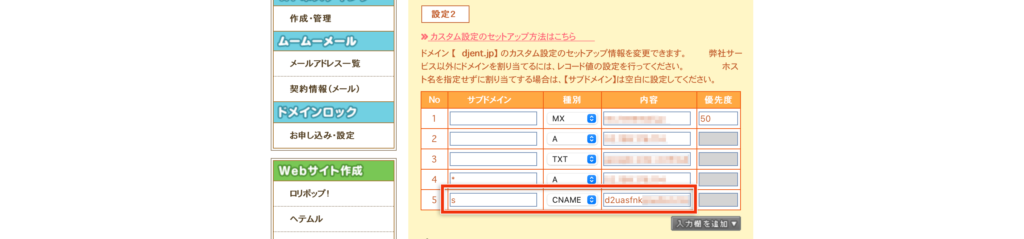
以下はムームードメインのムームーDNS設定画面です。Amazon S3に割り当てるドメインのサブドメインの値として、CloudFrontのドメインを設定し転送設定を行います。
| サブドメイン | [独自ドメインのサブドメイン] |
|---|---|
| 種類 | CNAME |
| 内容 | [先ほどメモったCloudFrontのドメイン] |

Route 53の場合も基本は同様です。
| レコードタイプ | CNAME |
|---|---|
| レコード名 | [独自ドメインのサブドメイン] |
| 内容 | [先ほどメモったCloudFrontのドメイン] |
レコード設定が完了したら浸透するまでちょっとだけ待ちましょう。最近だとすぐに浸透するため30分ぐらい寝かせればおおよそ反映されます。
設定完了! 早速アクセスしてみよう!
正常にファイルにアクセスできるか早速Amazon S3にデータをアップして早速確認してみましょう。今回は「test.jpg」というファイルをアップロードして無事に独自ドメインでアクセスできるか試してみました。

ばっちり表示しました!!!
以上が、独自ドメイン+SSLでAmazon S3にアクセスする設定手順でした。
いかがでしたでしょうか。独自ドメインを設定できるAmazon S3、夢が広がりますよね!しかもSSL対応できるとなると、あんなことやこんなことも出来ちゃう予感。是非工夫して素晴らしいAWSライフをお過ごしください。それでは!









